商用ベースでは断然主流となっている、Adobe IllustratorやPhotoshopを使ったイラスト作品。
ここでは、野鯉のリアルイラストを例に、Illustratorを使った作成手順を解説していきます。
PC環境は、mac。
タワーPCなのでデスク下に置いてあります。
ペンタブレット(テーブル左)ですべてを操作しますので、マウスはつないでおりません。

1.資料収集
魚を描く際にまず最初にはじめるのは、参考となる資料収集から。
魚1点描くために必要なのは、カタチ・色のほかに、その魚の特徴、ヒレの軟条数、など、多種にわたります。
たとえばドジョウの場合、ドジョウの種類によって口ヒゲの本数と生えている箇所が異なってきます。
ドジョウでは上あごに3対、下あごに2対、計10本のヒゲがあるのに対し、フクドジョウは上あごのみ3対計6本。
このように、実在する魚の詳細な情報が必要になってきます。
もうひとつ、近縁種との違いも明確に表す必要がでてきます。
例えば、ブリは激似の魚にヒラマサ、ワカサギには類似魚にチカという名の魚、アカメにはナイルバーチという名の類似魚がいますが、違いを明確に表さないといけません。
(ちなみに、ブリは上アゴの角、ワカサギは背びれと腹びれの位置関係、アカメは臀ビレの3つの棘の形状、などで、類似魚との違いを明確に表しています。)
情報源は、市場やスーパーに出向いて実物を確認してくる他、図書館の分厚い図鑑や専門書、
そしてネット検索で得た画像などが主です。
スーパーの魚は天然・養殖の違いに要注意で。
さらに、地元にいない魚、北海道のイトウ、深海魚のリュウグウノツカイなど、実物資料が手に入らないものもありますから、類似情報に惑わされることなく他方から収集する必要もあります。
2.下絵の作成
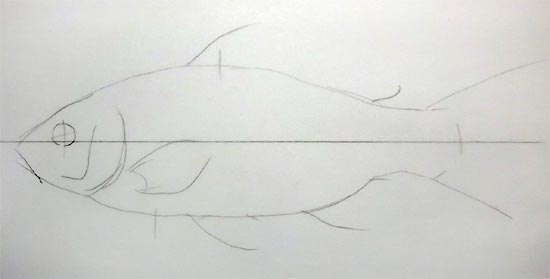
まずは鉛筆書きでの下絵作成をします。
下絵はトレシングペーパーを用います。
中心線をひき、それをベースにしておおまかな輪郭を描き、
背部の最上点、腹部の最下点を決めます。

最上点・最下点をきめたら、実物に近づけて輪郭を明確にしていき、
同時に眼の位置、頭部の比率をきめます。
頭長という口の先端からエラブタまでの長さ、これに対して胴体が何等身分あるかも考慮します。
これを間違うと、バランスの悪い魚になってしまいます。
その後、輪郭を詰めていき、眼、ヒレの位置、エラの配置などをきめます。
この写真ではまだですが、丸みを出すための基本線も描きます。

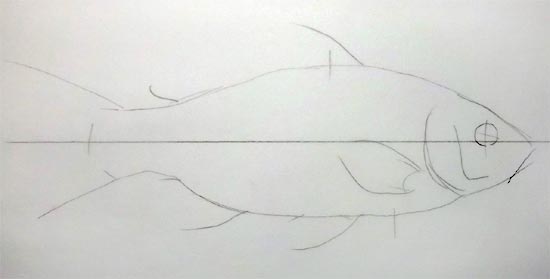
途中で何度もうらがえして、
裏側から、つまり鏡越し状態でみて、いびつにみえていないか、チェックします。

これは漫画家さんがよく行っている方法なのですが、
自分の原稿を鏡に映して、バランスくずれしていないかをチェックするのだそうで、
私もそれにならって、鏡映し状態でへんになっていないか確認をとりながら作業をすすめています。
トレペの場合鏡に映すまでもなくひっくりかえせばいいわけで。
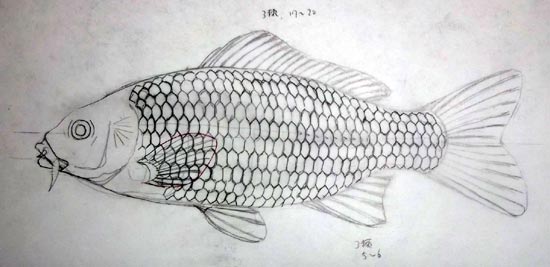
そうして作業をすすめていき、ヒレには軟条を描き、エラや口の細部ディテールも逃さずに描き、
ウロコを最後に裏面から描きます。

その際におさえて置きたいポイントも記載。
背びれと臀びれに書いてある数字は、軟条つまりヒレの節の数です。
コイの場合特記事項は少ないですが、
特徴の多い魚の場合、かなりの記入項目があります。

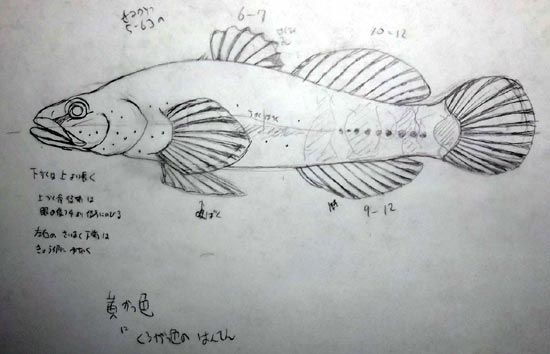
写真はウキゴリの下絵。
下あごのほうが上あごより長い、腹びれは吸盤状、背鰭後部に黒斑紋、などの記載があります。
ウロコは比較的修正・やりなおし要素が多いため、
そのたびに消しゴムかけて、せっかく描き終えた輪郭やヒレまで消されてしまうと手直し二度手間となるので、
裏面でウロコ専用に描いています。
ときには新たにペーパーを用意してそれに描いたりもしています。
自分の経験では、うろこは途中で段々重ねがおかしくなってきたり、
配列がゆがんでいたりと、修正が多いので、その策です。
ウロコの描きはじめは、側線のついているウロコから。
ここを基点に、まわりに段々積み重ねをしていきます。

中央はやや大きめ、尻尾や背中に向かって少しずつ小さくしていき、
さらに、平面幾何学模様にならないよう、魚自体の立体感も意識しながら、ウロコを仕上げていきます。
3.下絵をスキャンしPCへ取り込み、Illustratorで作成開始
下絵ができたら、すぐに仕上げのPC作成にとりかからず、
1-2時間ほど見ずに放置しています。
こうして、自分自身の脳にリセットをさせることで、多少の客観視ができるので、それにより、
気づかなかった点、気にならなかった点が、修正したい箇所となったりします。
そして手を加えて、下絵を完全なるものにします。
ここを間違うと完成品もまちがってしまいますから。
それでもときどき、PC作業中にヒレの大きさを変えたり、眼の位置をかえたりするときもあります。
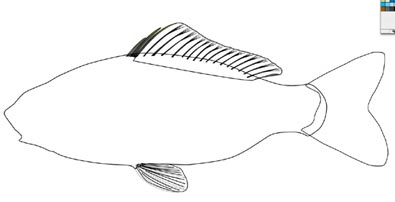
4.先に線を引く
Adobe Illustrator作成の詳細な手順です。
まず下絵をもとに、塗りなしのパス、つまり線のみで、すべての線をなぞります。
塗るのは後で。
ヒレをふくめ、軟条もすべて、1本1本、クローズパスにしていきます。
オープンパスの塗りはPIXTAなどNGとされることが多いため、パスは必ず結合させます。

写真では途中のものですが、
塗りは一切せず一気にすべての線を描ききります。
あたりまえのことですが、
例えよく似た魚種であっても、
決して下絵の使い回しは致しません。
たとえば今回作成したコイと、ドイツゴイ(カガミゴイ)は、同じコイなのですが、
両方とも白紙からスタートして下絵を描きます。
1枚のコイの下絵を使い回すことは絶対致しません。
ゼロから描いた作品はたとえ同じコイであっても、輪郭もヒレ位置もウロコ模様も、一致することはありません。
1つの作品を複製して、色を変えて、別種にした作品は、少なくとも私はお金をいただく自信作品にはできません。
同じ魚を100匹描いてほしいといわれれば、100枚の下絵を描きます。たぶんそんな依頼ないでしょうが。
輪郭使い回しは絶対行わない、これは徹底して死守しています。

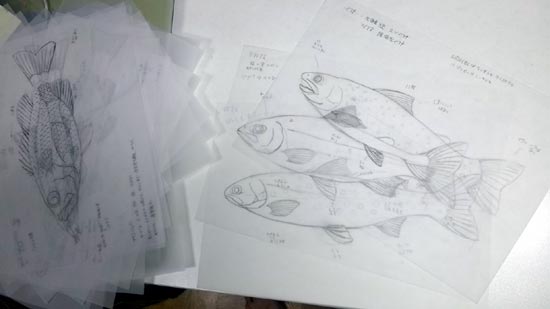
右の3枚は、エゾイワナ、サクラマス、アメマス。3種とも同じイワナです。
1枚のイワナ下絵を使いまわして、色分けして3種つくっても間違いではないです。
でもお金をいただく絵として私は世にだせません。
左側にあるのは下絵群。(この画像はクリックで拡大します)
下絵も財産ですから大事に保管しています。 勿論使い回し目的ではありません。
5.塗り描画を開始
ここからいよいよ本仕上げに入るのですが、
順番としては、
胴体→眼→口→えら→各鰭→うろこや側線
で作成しています。
この手順でないといけないというわけではないのですが、
胴体を基準にして、それより前面にあるもの、後面にあるもの、で、レイヤー分けをしますので、
自然とその順番になります。
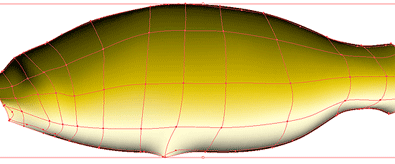
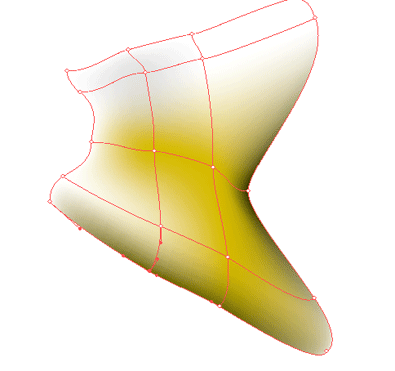
●胴体の塗り作業●

胴体の塗りは、ほぼすべての魚イラストにおいて、グラデーションメッシュ+クリッピングマスクを使っています。
基本、輪郭線がない作品になりますので、輪郭線のかわりにエッジを暗くして立体感を強調します。
胴体にある模様、たとえばイシダイの縞模様やアマゴの斑点模様などは、胴体の色を替えて模様にするとあとでの修正が大変なので別レイヤーであらたに追加しています。

魚胴体の腹部は一般的には白ですが、
ただ白いだけではなく、このコイの写真のように黄色みがかった白であったり、
薄く赤寄りの白であったり、青寄りの白であったり、同じ白でも微妙なさじ加減で分けられます。
どの魚もみんな腹はただの白だと、単調な作品と思われてしまいがち。ですが、じっくり見ると、どんな白をしているのかがみえてきます。そしてそれは、ただの白ではないこともみえてきます。
ちなみにコイの腹は、薄い黄色と、シアン(水色)を混ぜて緑寄りにした黄色とのグラデーションで構成しました。
|
|
|
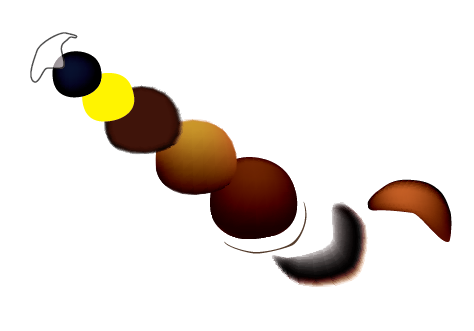
●眼の描画について●
眼を描く際に徹底していることは、「真円では決して書かない」です。

そもそも自然界に幾何学的な図形が存在するわけないのだから、フリーハンドっぽい感じで眼を描くほうが、らしくみえてきます。
そして、魚の眼は、人間でいうところの白い部分と黒い部分がある、だけじゃないので、黄色もあれば黄土色もあり、青みがかったグレーが縁取っていたり、眼のフチの盛り上がり、眼の下の凹凸、眼の中にある微妙なグラデーション、逃さず描きます。
そして最後に、透明度60-80%ぐらいのホワイトで光彩を描きます。
ちなみにこれは作成途上のアカメバルの眼ですが、

眼1箇所に使うパーツは、これだけあります。(下図)

(・・・眼をパーツ単体ごとに分解したもの。一番上の光の反射は黒フチをつけたしています)
●エラの描画●
えらは、輪郭となる線のほかに、
段差をつけるための後部グラデーション、
深みをつけるための前部グラデーションを、不透明マスクで付け足しています。

口を仕上げるときは、とくに上あごの形状に注意します。
ただくちびるが分厚ければいいなんてことはなく、
たとえばサケ科の淡水魚は、上顎のくちびる状の部分は、先端がフェードアウトするかのように一体化してますし、スズキ目の魚ははっきり区分けされています。ここの描き分けができないと、twitterなどのSNSで突っ込みいれられたりとかされます。
コイの場合、柔らかい形態で、下向きであること、ヒゲが2対、これらを盛り込んで描きます。
参考例。
|
|
|
●ヒレの描画●
むなびれは、魚種によっては不透明度を下げて、胴体のうろこや模様が透けてみえるようにします。
これを行うヒレは胸びれのみで、その他のヒレは背景がないため、半透明にすると印刷機械によっては支障がでる事例ががありましたので、不透明100%で作成しています。もしくはヒレと同じ形の白背景をつくり下に敷いて対応します。

むなびれの軟条は、たいてい分岐しているのですが、描画は軟条に立体感を付けたり、逆に軟条のスキマを描画したりと、対応法は形態によって使い分けています。
先端が分岐している軟条の立体化は、そのままグラデーションメッシュを使うとメッシュラインがメチャクチャになってしまいます。
方法として現在主流にしているのは、軟条をすべて1つのパスと化し、ひとつのクリッピングマスクで立体感も含め描く方法です。


このコノシロのムナビレの軟条は1つのパスとしてまとめ、一枚のグラデーションメッシュで仕上げています。
ひとつの軟条を8分岐していますので、そのままグラデーションメッシュをかけようとすると複雑過ぎるといわれはじかれます。
●グラデーションメッシュの描画のクセ「複雑な図形はメッシュが乱れる」と対処法●
Illustrator利用者ならご存知と思いますが、複雑な図形にグラデーションメッシュをかけた場合、ハチャメチャなメッシュラインが生成され悩まされます。
これを解決する方法はいくつかありますが、私は時間短縮と効率化のため、先述のクリッピングマスクと、単純図形からのメッシュ生成で対応しています。
クリッピングマスクも単純図形からのグラデーションメッシュ生成なので、メッシュラインはきれいに十字でつくられます。
もうひとつの方法は、下に記述している、四角形や円形など単純図形を描き、それをのばしたり変形したりして、本来描かれるべき輪郭にかえていくという手順。複雑すぎる図形への描画は逆に向いていませんが、エラブタのグラデーションメッシュはすべてこの方法で作成しました。
|
|

上記手順で作成中の、尾びれ。ちなみにおびれ形を先に作ってからメッシュをかけると十字ラインになってくれません。単純図形でないと整列した十文字メッシュラインになってくれない・・これはバージョンの古いillustrator経験のある方なら必ず通る苦労です。
基本的にはこの連続で、各部位を仕上げていきます。
●ウロコの描画●
胴体、眼、ヒレなど、すべての描画が完成したら、最後に、ウロコをを描き仕上げます。
まず最初にウロコの下絵を半透明にして、作成したイラストに重ね合わせます。
ウロコは、面で作成するときと、線で作成するときとがあります。
今回例のコイでは、面 で作成しました。

線でウロコを描く時、かつてはすべて手作業で塗りクローズパスを行い、角をシャープにしていました。
今は紡錘形のアートブラシを1つ作成してから、それをウロコ線に適用させています。そして最後にアピアランス分割を行いクローズパスとしています。ブラシ描写はShutterstockなどでNGとなります。
そして最後に、ウロコはグループ化して、不透明度を下げ透かしをほどこします。
これにより胴体とウロコがなじみ、ウロコが主張しすぎず、胴体の配色や立体感を損なわなくなります。それを想定してウロコの色は濃い目に設定してから描いています。(半透明化により薄くなるため)
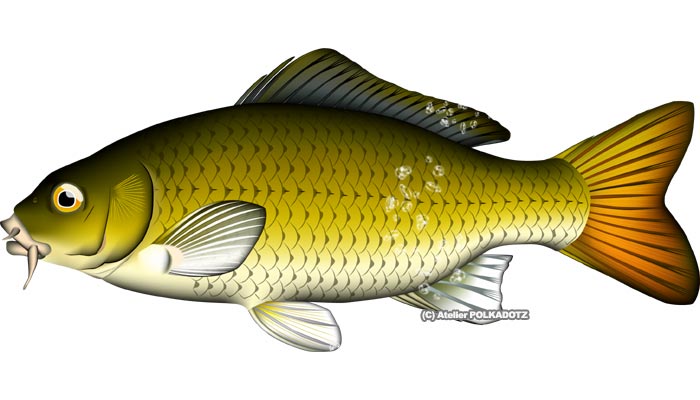
完成

これで、コイの完成です。
作業としては単純なので、グラデーションでどれだけの演出ができるか、にかかってくると思います。
最後の後始末として、
すべてのレイヤーロックを解除し、下絵として残っているものすべてを消去し、孤立点や未着手の箇所がないか確認し、
レイヤーは1階層にとどめます。
こちらも合わせてご覧くださいませ。
ほかにも、ご質問、気になる点等ございましたら、
遠慮なくお問い合わせくださいませ。